반응형
dotted

테두리가 점으로 이루어진 스타일이다.
#d1 {border-style: dotted;}
dashed
테두리가 짧은 선으로 이루어진 스타일이다.

#d2 {border-style: dashed;}
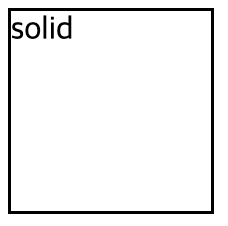
solid
테두리가 두꺼운 선으로 이루어진 스타일이다.

#d3 {border-style: solid;}
double
두개의 얇은 선으로 이루어진 스타일이다.

#d4 {border-style: double;}
groove
일반 선으로 이루어진 스타일이다.

#d5 {border-style: groove;}
ridge
입체감 있는 선으로 이루어진 스타일이다.

#d6 {border-style: ridge;}
inset
왼쪽과 상단에 음영이 들어간 음각 모양으로 이루어진 스타일이다.

#d7 {border-style: inset;}
outset
오른쪽과 하단에 음영이 들어간 음각 모양으로 이루어진 스타일이다.

#d8 {border-style: outset;}
none
경계가 없는 스타일이다.

#d9 {border-style: none;}
hidden
숨겨진 스타일이다.

#d10 {border-style: hidden;}
dotted dashed solid double
4가지 면이 서로 다른 모양으로 이루어진 스타일이다.

#d11 {border-style: dotted dashed solid double;}
border-width (class 그룹 style)
border의 넓이 (두께)를 정하는 스타일이다.

<head>
<style>
.a{
border-style:solid;
}
</style>
</head>
<body>
<div class = "a" style = "border-width:1px">1px</div><br/>
<br/>
<div class = "a" style = "border-width:2px">2px</div><br/>
<br/>
<div class = "a" style = "border-width:3px">3px</div><br/>
</body>
border 태그 스타일
이와 같이 태그에 스타일을지정해 넣을 수 있다.

<div style = "border:solid 2px blue">hidden</div>
반응형
