Anki 를 사용하다보면 기본 덱 외에도 노트 타입을 추가하고싶을 경우가 있을텐데요. 이 포스팅에서는 노트 추가하는 방법과 원하는 대로 작성하는 방법을 다루고 있습니다.
노트유형 추가하기
1. Anki 웹 어플 다운로드 받기
노트 유형은 어플에서만 수정이 가능하니 유의 바랍니다. Anki 모바일 어플은 구매하지 않아서 가능한지 모릅니다. 맥, 윈도우 버전 둘다 있으니 웹 어플이 없다면 먼저 다운로드 받습니다.
Anki 웹 어플은 아래 사이트에서 다운로드가 가능합니다.
Anki - powerful, intelligent flashcards
Anki supports complex workflows, but getting started is easy.
apps.ankiweb.net
2. 노트 타입 관리 접근
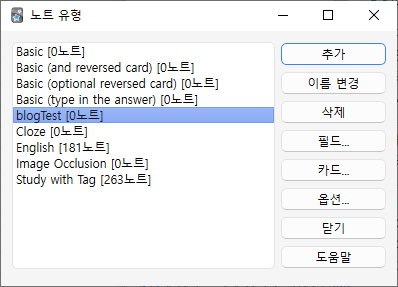
먼저 Anki 웹 어플에서 도구 > 노트 타입 관리에 들어갑니다.

그럼 현재 자신이 가지고 있는 노트들이 보이는데, 기본 상태인 분들은 저와는 차이가 좀 있을 겁니다.

3. 신규 노트타입 추가하기
필요한 신규 노트타입을 선택하여 추가합니다.
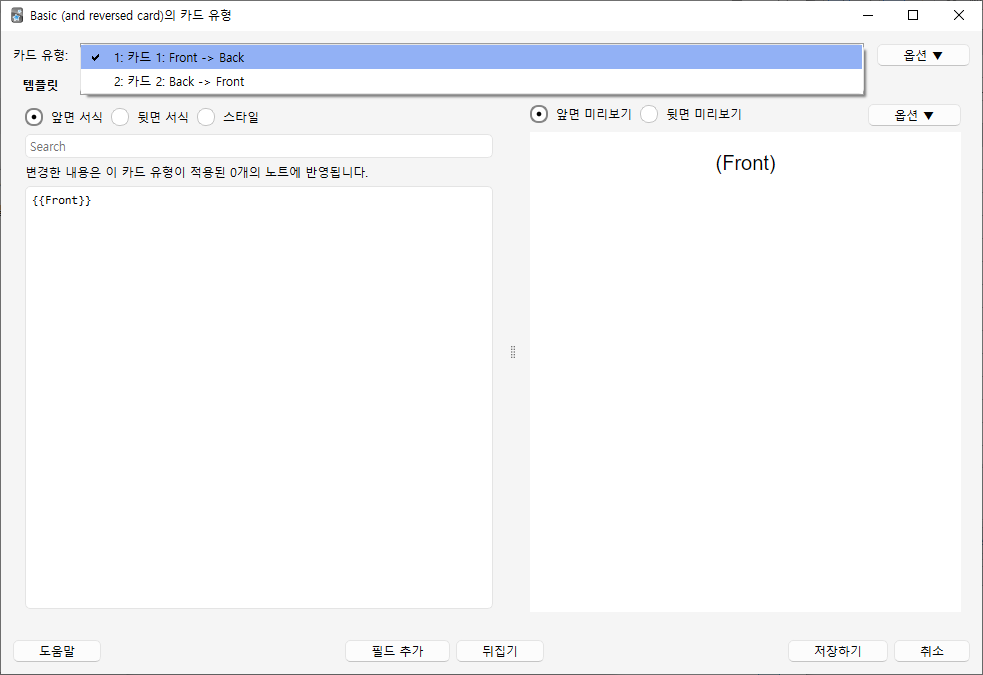
아래와 같이 노트 유형 추가가 나오는데, Basic 은 저장한대로 나오고 Basic (and reversed card) 는 저장 + 반대 까지 나옵니다. 예를 들면, apple 사과 를 저장하였을 때, Basic은 apple 사과 만 나오고, Basic (and reversed card) 는 apple 사과, 사과 apple 까지 나옵니다.

이외 것들이 어떻게 나오는지 궁금하면 노트 유형에서 해당 노트 선택 > 카드 ... 클릭하면 어떻게 나오는지 확인할 수 있습니다.


추가 후 이름을 입력하고 저장하면 아래와 같이 추가됩니다. 저는 블로그 용으로 만들어 blogTest 라고 명명하였습니다. 그럼 노트 유형 추가가 완료되었습니다.

노트유형 수정하기
필드 추가
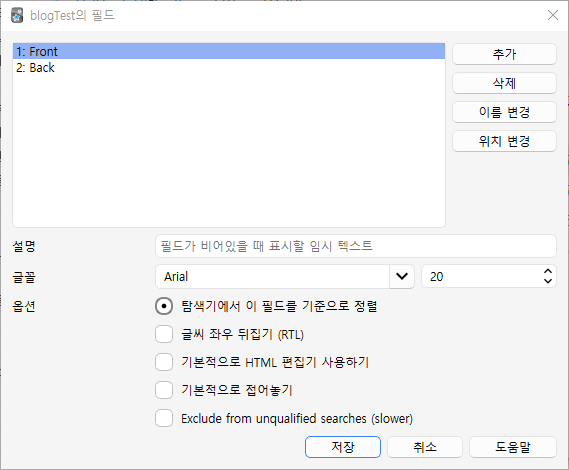
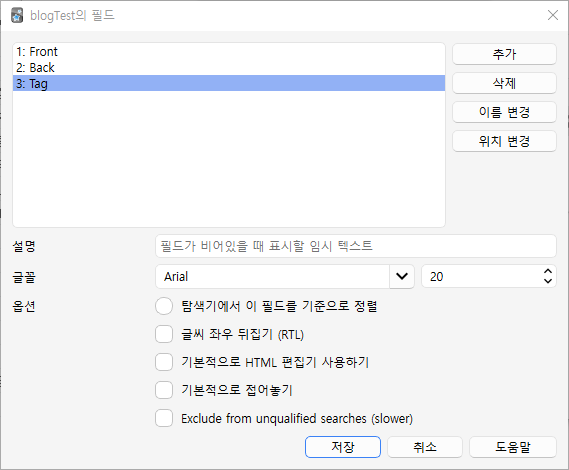
추가한 노트 유형의 필드를 확인해보면, 현재 두가지만 들어있습니다. 여기에 Tag 필드를 추가해볼게요. 노트유형 선택 > 우측 필드... 클릭

그럼 위와 같이 필드가 나타납니다. 필드는 구분자라고 생각하면 됩니다. 우리가 보통 엑셀 작성할 때, 가장 위에 구분하는 타이틀을 집어넣죠. 이거라고 생각하면 됩니다. 아래 표의 날짜, 내용, 완료여부요.
| 날짜 | 내용 | 완료여부 |
| 20250312 | 노트유형 추가하기 | 완료 |
우측의 '추가'를 선택하여 필드를 추가하였습니다. 그리고 저장해주면 됩니다.

카드 수정
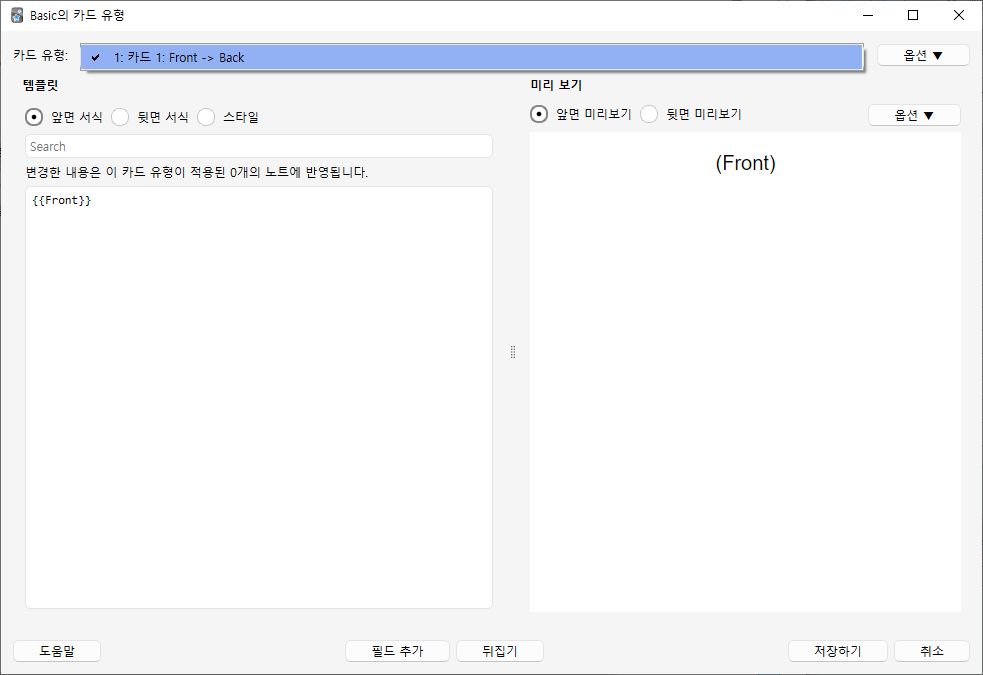
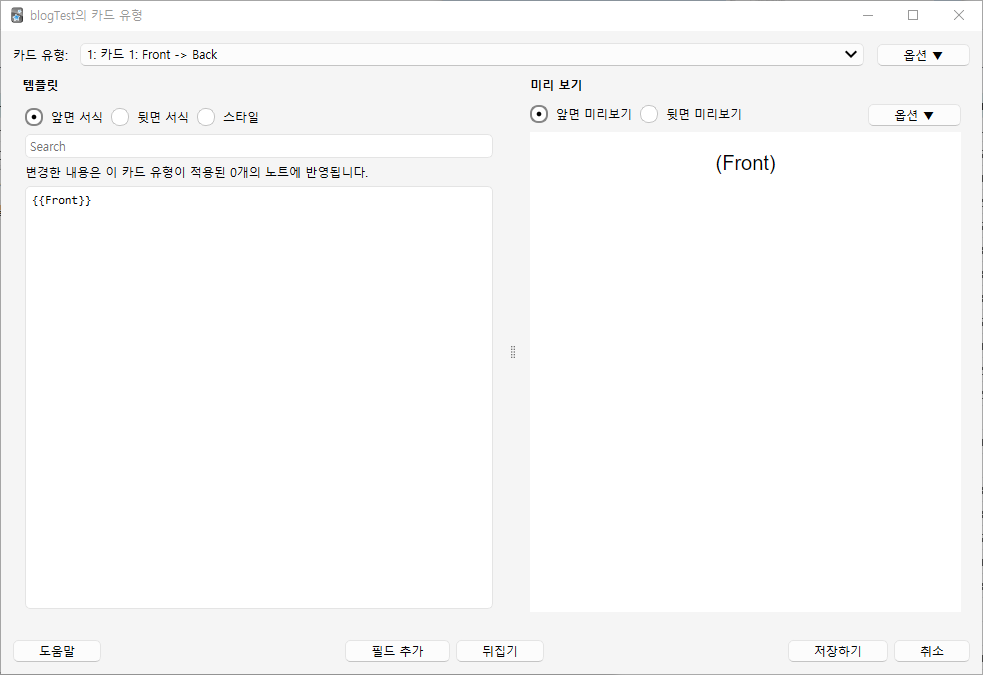
이제 출력되는 카드에도 Tag를 추가해야겠죠? 노트유형 > 해당 노트 유형 선택 > 카드 ... 클릭 하여 카드 유형 화면으로 접근합니다.
그럼 아래와 같은 화면이 나타나는데요.

구분자 값을 추가합니다.
1. {{필드명}} 으로 입력
2. '필드 추가'로 직접 선택
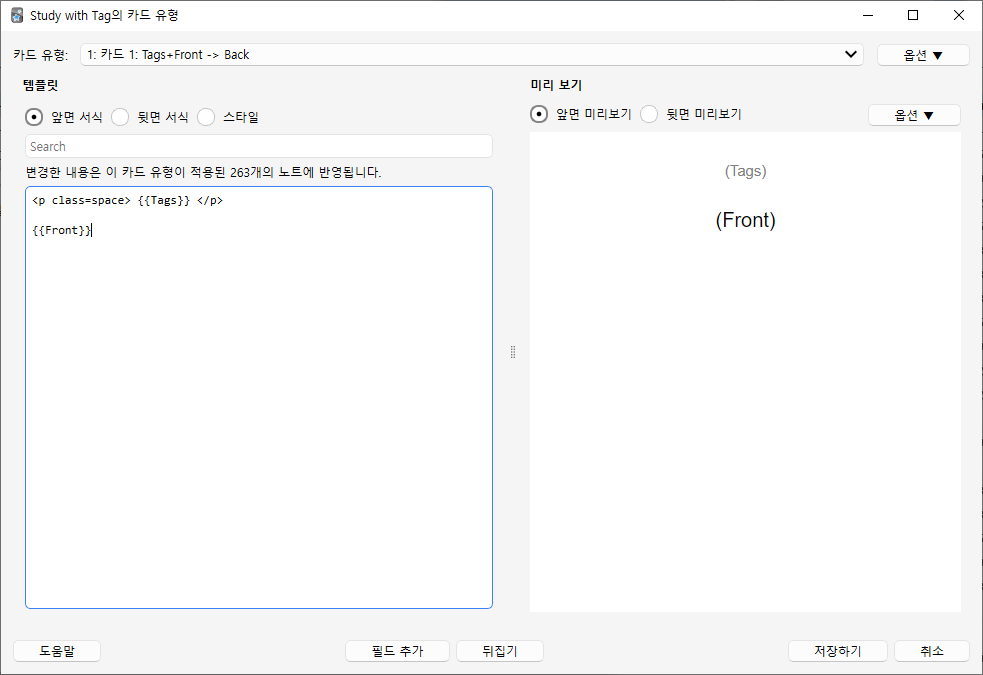
그럼 아래와 같이 구분자 값이 들어갑니다. 여기서 끝이 아니라, Tag 에 불과한 구분자와 실제 암기해야하는 내용을 구분해야겠죠?
{{필드명}}
ex) {{Tag}}

저는 html 의 p 태그를 사용하여 구분하였습니다. 값만 {{태그명}} 으로 가져오고, 대부분 html 과 비슷한 문법을 사용한다고 알고계시면 될 것 같습니다.
제 블로그에도 HTMl 관련하여 글들이 있으니 한번 보시면 좋을 것 같습니다. 해당 HTML 태그를 꾸미는건 CSS 라고 합니다. (캡쳐 사진 내 스타일)

제가 꾸민 것을 기준으로 설명드리면 아래와 같습니다. 코드도 공유해드릴 테니 참고해주세요.
1. <p> 태그 사용
2. class 명으로 space 할당
3. 스타일에서 .space 로 해당 부분 꾸며주기


<!-- 앞면 -->
<p class=space> {{Tags}} </p>
{{Front}}
<!-- 뒷면 -->
{{FrontSide}}
<hr id=answer>
{{Back}}
<!-- 스타일 -->
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
.space {
margin: 30px;
color: gray;
font-size: 15px;
}
추가로, reversed 카드로 선택했을 경우 잊지 말고 카드 2에도 서식과 스타일을 적용해줘야 합니다. 아니면 카드2 의 경우 Tag 가 안 나타나요.

https://skylarcoding.tistory.com/321
끝입니다 ~!
다음 포스팅에는 덱과 카드를 추가하는 방법에 대해 알려드리겠습니다.
