반응형
index.jsp에서 각각의 jsp 파일들을 출력해볼 것이다. 간단하게 임베드 기능을 구현한다고 생각하면 된다.
header, menu, tail.jsp
<!-- header -->
<body>
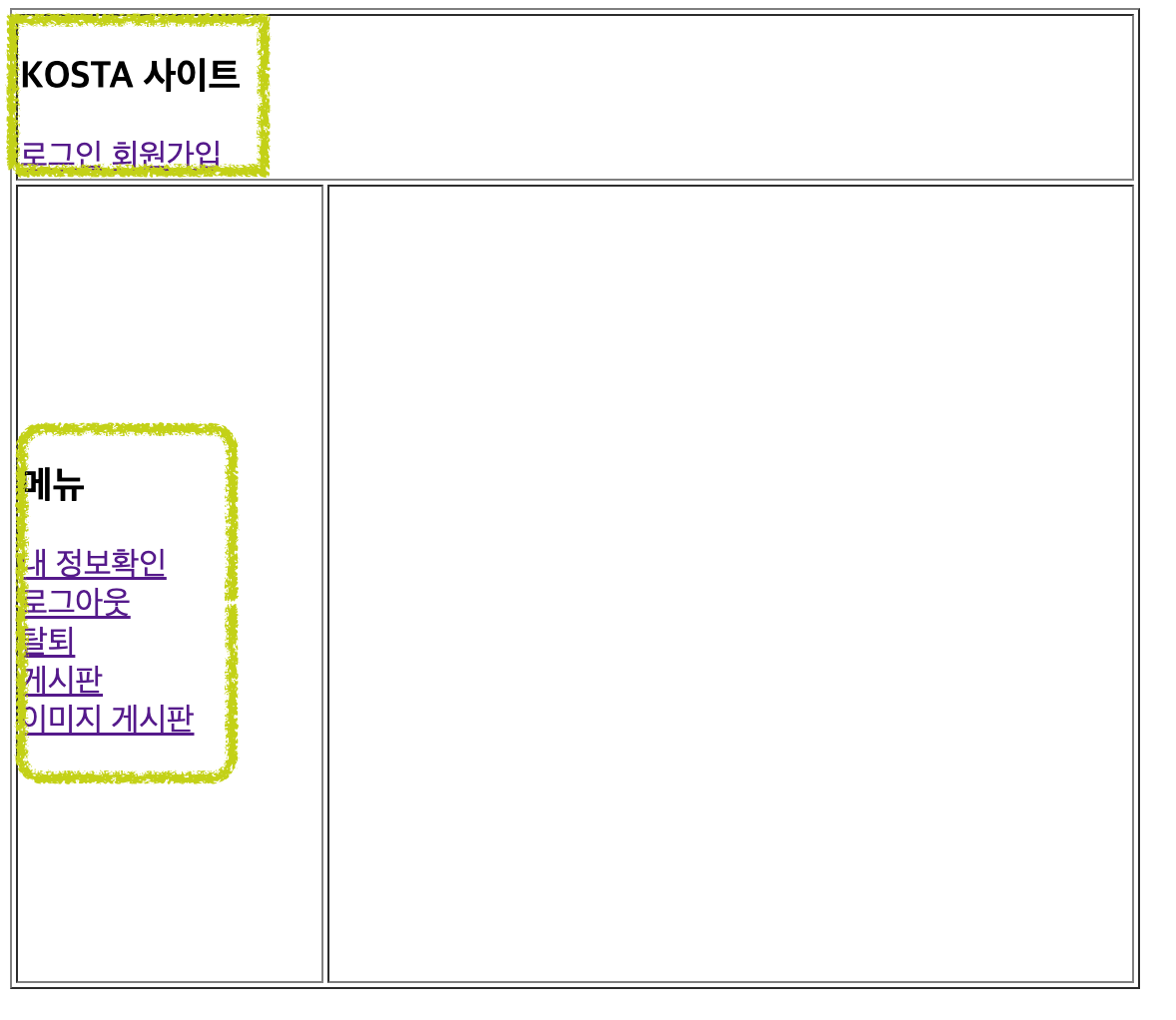
<h3>KOSTA 사이트</h3>
<a href="${pageContext.request.contextPath }/member/login">로그인</a>
<a href="${pageContext.request.contextPath }/member/join">회원가입</a>
</body><!-- menu -->
<body>
<h3>메뉴</h3>
<a href="">내 정보확인</a><br/>
<a href="">로그아웃</a><br/>
<a href="">탈퇴</a><br/>
<a href="">게시판</a><br/>
<a href="">이미지 게시판</a><br/>
</body><!-- tail -->
<body>
<h4>kosta 협회 진흥원<br/>
copyrighted by 000 tel:02-1234-4567<br/>
주소: 경기도 성남시 분당구 판교동<br/>
</h4>
</body>
include 지시자
변하지 않는 페이지는 include 지시자를 사용한다.
포함할 페이지가 고정으로 지정된다. 하나의 페이지에 다른 페이지들을 가져다 쓴다.
지시자 안에 EL표현식은 사용이 불가능하다.
<%@ include file = "경로"%>
include 지시자를 사용하여 왼쪽의 빈 테이블에 include 지시자를 사용하여 내용을 넣어볼 것이다.

<전>
<table border="1">
<tr><td colspan = "2"><h3></h3></td></tr>
<tr style = "height:400px"><td style ="width:150px"></td>
<td style ="width:400px">
</td></tr>
</table>
<후>
캡쳐에는 잘렸지만 밑에 tail.jsp 의 내용도 정상적으로 출력되었다.

<table border="1">
<tr><td colspan = "2"><h3><%@ include file = "/menu/header.jsp"%></h3></td></tr>
<tr style = "height:400px"><td style ="width:150px"><%@ include file = "/menu/menu.jsp"%></td>
<td style ="width:400px">
</td></tr>
</table>
<%@ include file = "/menu/tail.jsp"%>
include 액션 태그
변하는 페이지는 액션 태그를 사용한다. 포함할 페이지가 매번 바뀔 수 있다.
액션태그 안에 EL표현식은 사용이 가능하다.
<index.jsp>
include 액션 태그를 나타내고 싶은 위치에 코드를 넣는다.
<jsp:include page = "${변수명}"/>
<servlet.jsp>
나타내고 싶은 페이지를 서블릿에서 setAttribute 받아와 전달해준다.
request.setAttribute("변수명", "나타내고 싶은 페이지 주소");
RequestDispatcher dis = request.getRequestDispatcher("/index.jsp");
반응형
