반응형
자바스크립트에서 파일이 이미지 일때만 등록이 가능하도록 구현을 해보자. 리액트라 구조가 아래와 같은데, 자바스크립트 함수로 작성해도 구현되는 구조이다.
파일의 타입은 'image/png' 이러한 방식으로 나타난다. 뒤의 모든 타입을 등록하는 것보다 Image 만 잘라오는 것이 나을 것 같아 들어오는 파일의 확장자는 substring 해줬다. fileTypes 변수에 image 를 등록하여 비교해줬다. 이렇게 구현하면, 나중에 타입 추가하는 것도 쉬울 것 같다.
파일명의 . 뒷자리부터 가져와도 되지만, 나는 파일 타입을 가져오는 것으로 구현했다.
const fileTypes = [
'image'
]
const handleFileChange = (event) => {
const selectedFile = event.target.files[0];
if (selectedFile) {
// 파일 타입이 사진일 경우에만 등록 가능
const type = selectedFile.type;
if (!fileTypes.includes(type.substring(0,type.indexOf('/')))) {
alert('사진 파일만 첨부가 가능합니다.');
return;
}
}
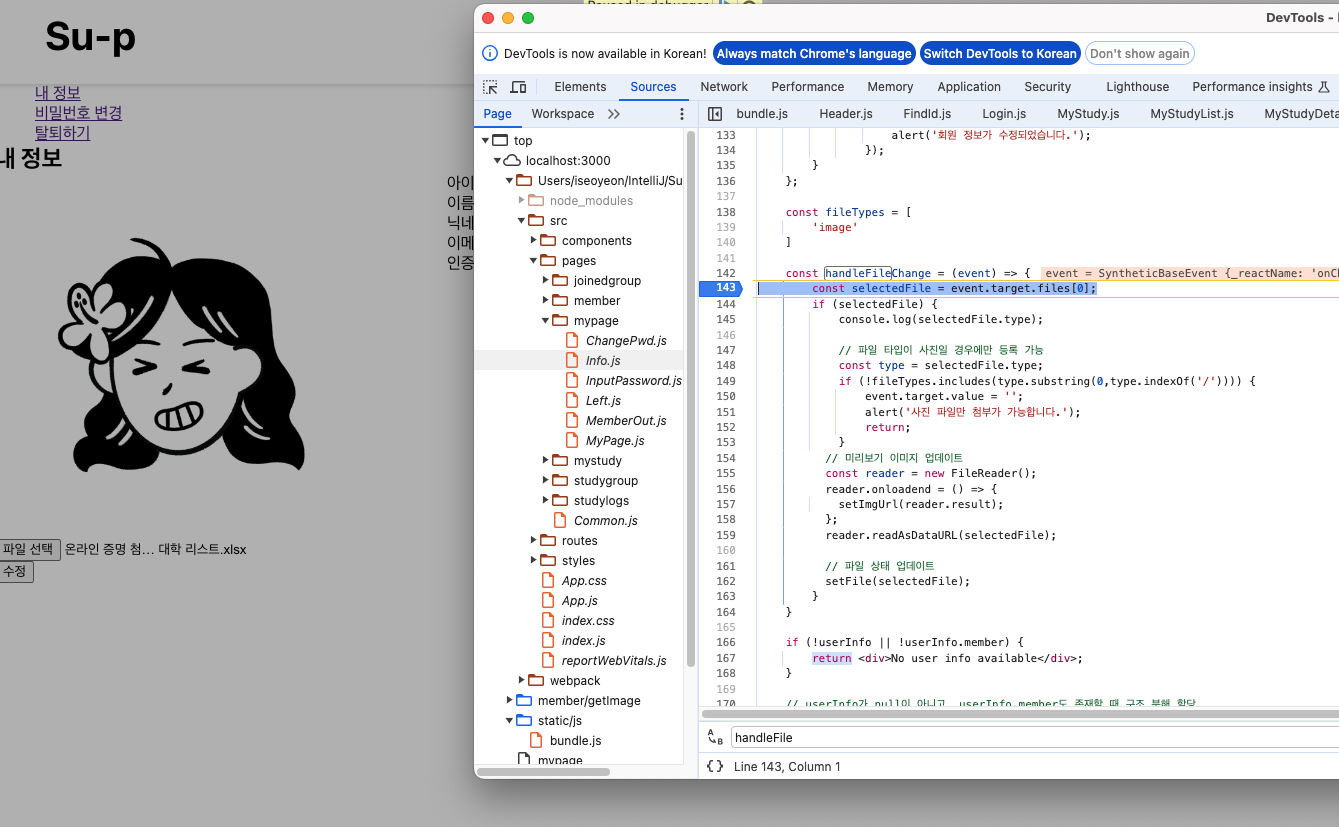
위와 같이 구현했을 때, alert 메세지는 정상적으로 출력되었지만 파일 선택 옆에 zip 파일명이 들어갔다.

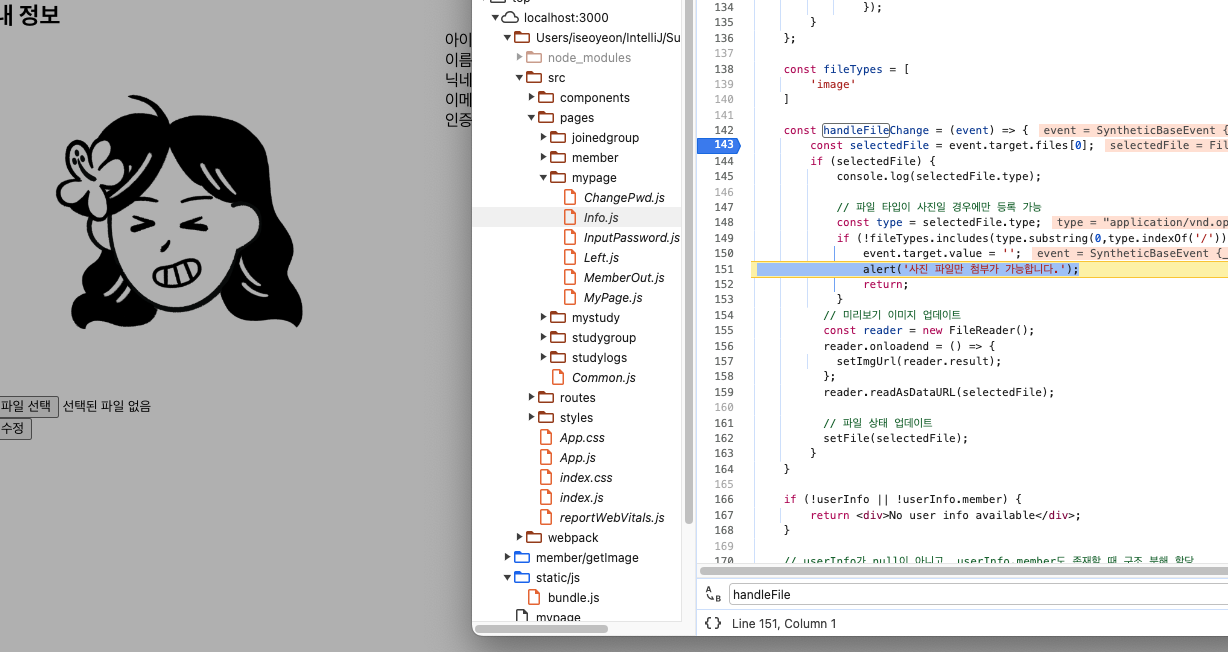
아래와 같이 파일명을 초기화 해주니 처음에는 파일명이 들어갔다가, event.target.value 를 지나면 파일명이 사라진다.


끝 !~~~
최종 코드
const fileTypes = [
'image'
]
const handleFileChange = (event) => {
const selectedFile = event.target.files[0];
if (selectedFile) {
// 파일 타입이 사진일 경우에만 등록 가능
const type = selectedFile.type;
if (!fileTypes.includes(type.substring(0,type.indexOf('/')))) {
event.target.value = ''; // 파일명 초기화
alert('사진 파일만 첨부가 가능합니다.');
return;
}
}반응형
