반응형
HTML의 기본
HTML 파일은 태그 (Tag) 라는 명령어로 구성되며, 각 태그는 속성으로 세부 설정이 가능하다.
메타태그의 속성은 지정가능하지만, 태그마다 정할 수 있는 속성이 있다.
<br/> : 엔터 (줄바꿈)
<br/> 태그는 <br>, <br/> 구분 없이 사용이 가능하다.
이는 엔터 하나와 동일하게 생각하면 된다.
<br/>
<br>
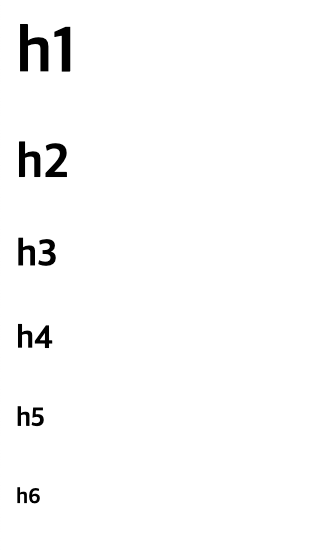
<h1></h1> ... <h6></h6> : 글자크기 & 단락 구분
이 태그는 텍스트를 단락으로 구분하고 글자 크기를 제어할 수 있다.
h1이 제일 크고 h6가 제일 작다.

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>
</html>
<p></p> : 단락 구분
해당 태그는 단락을 구분한다. <p> 와 </p> 사이의 내용을 하나의 단락으로 구분짓는다.
<p>
aaa
bbb
</p>
<!-- 결과 값 : aaa bbb -->
반응형
