반응형
Dayjs 사용방법
dayjs 설치하기. Vue의 터미널에서 dayjs를 install한다.
맥 개발환경 세팅, 맥에 Vue.js 설치 & 프로젝트 만들기 (w. Visual Studio Code)
Vue.js 설치 vscode 를 설치한다 자신의 버전에 맞는 vscode 를 설치하면 된다. https://code.visualstudio.com/ Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor redefined and optimized for building and debugg
skylarcoding.tistory.com
npm install dayjs --save
Vue.js에서 입력 ➡️ Data Base 에 저장
- script 밑에 dayjs 임포트
- component 에 dayjs 선언
- data 에 dayjs 포맷 선언
- 받아오는 데이터 변환
<script>
import dayjs from 'dayjs'
export default {
name: 'SubscribeBoardAdd',
component() {
dayjs
},
data() {
return {
register_date: dayjs().format("YYYY/MM/DD"),
recruit_endperiod: dayjs().format("YYYY/MM/DD"),
subscribe_startdate: dayjs().format("YYYY/MM/DD"),
}
},methods: {
formdata.append('register_date', dayjs(self.register_date))
formdata.append('recruit_endperiod', dayjs(self.recruit_endperiod))
formdata.append('subscribe_startdate', dayjs(self.subscribe_startdate))
}
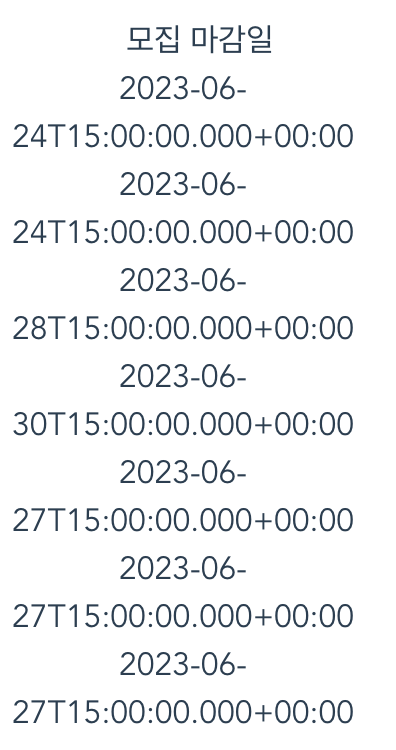
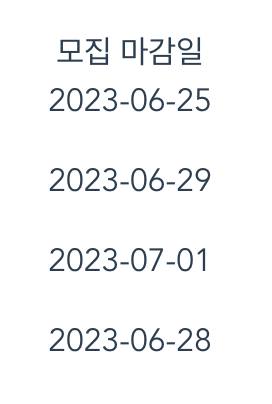
Data Base 에서 ➡️ Vue.js 로 출력
- 아래와 같이 axios 로 받아온 값 이후 (.then 이후 뽑아오는 결과값)에 변환.
const recruitEndPeriodFormatted = dayjs(order.recruit_endperiod).format('YYYY-MM-DD');
order.recruit_endperiod = recruitEndPeriodFormatted;
const Formatted = dayjs(변환할 변수명).format('YYYY-MM-DD');
변환할 변수명 = Formatted;


dayjs 오늘날짜
아래와 같이 mounted 하면 currentDate 가 할당된다.
mounted() {
this.currentDate = dayjs().format('YYYY-MM-DD');
},
반응형
